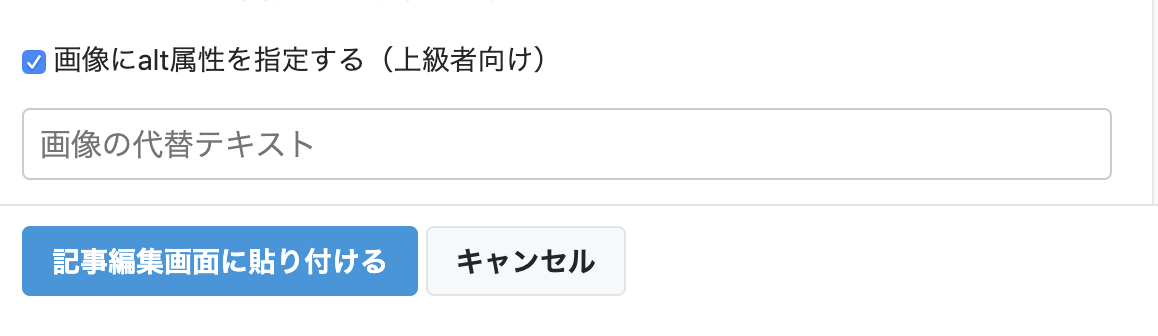
はてなブログで画像を貼り付ける時に

スクショのように画像にalt属性を指定する(上級者向け)
というのが出てきますよね。
今日の1日1枚を毎朝投稿してるのですがよくわからずそのまま貼り付けていました。
alt属性とは
ワードプレスの代替テキストのこと。
- 検索エンジンは画像を読むことができない。
- 視覚障害がある人は音声読み上げ機能などで画像の内容がどんな内容なのかを想像しているため。
- ページの速度が遅くて画像が表示されない場合に画像の代わりに表示させる役目をする。
alt属性にテキストを入力すべきか
これは賛否が別れますが、検索エンジンは画像のテキストを認識出来ないようです。
巷には画像データに関するさまざまな知識が出回っています。
alt属性をつけたほうがいいやら、画像内にテキスト入れたほうがいいやら。
画像のサイズを小さくした方がいいやら、いろいろな知識がありますが、はっきりいましょう。
画像データに関するうんぬんかんぬんは、SEO対策をする上でそこまで気にする必要はありません。
何故かというと、それらを適当にした記事でも上位表示することができたから。
ミドルワードはもちろんのこと、ビックワードでもそれが実現できています。そして、大幅なアルゴリズムが変更された2019年春以降の今でも上位表示しています。
だからこそ、気にする必要はないというわけ。
なるほど。
しかし、グーグル画像検索ではalt属性は重要になってきます。
 alt属性代替テキストはGoogle画像検索でも有利なSEO
alt属性代替テキストはGoogle画像検索でも有利なSEO
まとめ
写真を記事に貼り付ける場合は出来るだけわかりやすく、検索ワードを代替テキストに埋め込みましょう。
代替テキスト、alt属性を写真に埋め込むことで検索エンジンもクロールしやすくなります。
特に写真を多く載せているブログでは画像検索にヒットしやすくなり、そこからの検索流入も見込めます。
サブスクリプションではなく買い切り制のLuminar4、Adobeからこちらに乗り換え検討中。
リンク